How to use jQuery DataTables Plugin
- Tech Area
- April 3, 2024
In this post, We will discuss how to use jQuery DataTable in website. If you want to show data in table form on web page, then you can achieve this task using jQuery DataTable plugin.
First of all include necessary CSS and JavaScript library.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/2.0.3/css/dataTables.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="//cdn.datatables.net/2.0.3/js/dataTables.min.js"></script>Now create body for Table.
<body>
<table id="myTable">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
</tbody>
</table>
</body>After this, create script for initialise datatable.
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>Source Code
Here is the full code that we have written for index.php.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery DataTables</title>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/2.0.3/css/dataTables.dataTables.min.css">
</head>
<body>
<table id="myTable">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="//cdn.datatables.net/2.0.3/js/dataTables.min.js"></script>
<script>
$(document).ready(function(){
$('#myTable').DataTable();
});
</script>
</body>
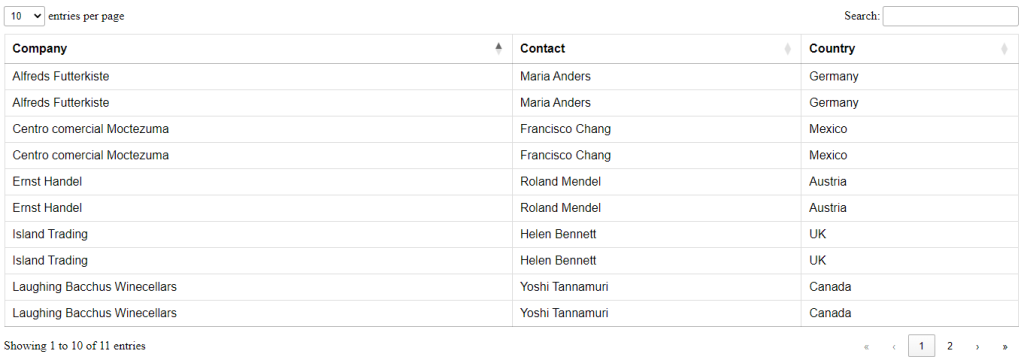
</html>Output

Subscribe us via Email
Join 10,000+ subscriber
PHP Projects
Student record system project in PHP and MySQL
Last Updated: July 3, 2024
Food ordering system project in PHP and MySQL
Last Updated: June 27, 2024
Tourism management system project in PHP and MySQL
Last Updated: June 24, 2024
Restaurant table booking system project in PHP and MySQL
Last Updated: February 22, 2024
Hostel management system project in PHP and MySQL
Last Updated: February 14, 2024
Online Pizza Delivery project in PHP
Last Updated: February 4, 2024
Parking Management System project in PHP
Last Updated: November 5, 2023
Employee Attendance Management System project in PHP MySQL
Last Updated: October 3, 2023
Visitors Management System project in PHP
Last Updated: August 28, 2023
Library Management System project in PHP and MySQL
Last Updated: May 29, 2023
Expense Management System project in PHP and MySQL
Last Updated: May 22, 2023
Hospital Management System project in PHP and MySQL
Last Updated: May 5, 2023
Online quiz with e-certificate in PHP CodeIgniter with MySQL
Last Updated: April 29, 2023
SNIPE – IT Asset management system v6.1.0
Last Updated: April 21, 2023
Online Quiz System project in PHP CodeIgniter with MySQL
Last Updated: February 8, 2023
Employee Management System project in PHP
Last Updated: January 21, 2023
