How to make flip book with turn.js library
- Tech Area
- August 24, 2023
In this tutorial, We will learn how to create flip book with html using turn.js library. Turn.js is a JavaScript library that will make your content look like a real book or magazine.
Below are the step by step process of how to create flip book using turn.js library.
Step 1: Download turn.js library
Click on below link to download turn.js library.
Step 2: Extract File
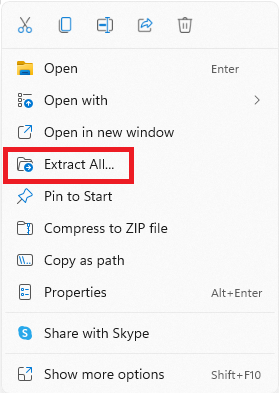
After successfully download, right click on the file and click extract all.

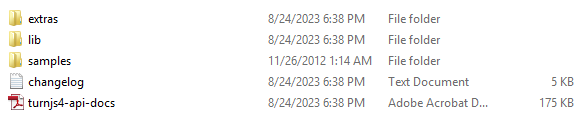
After successfully extract, you will find extras, lib and samples folder within turnjs4 folder.

Step 3: Copy File from magazine directory
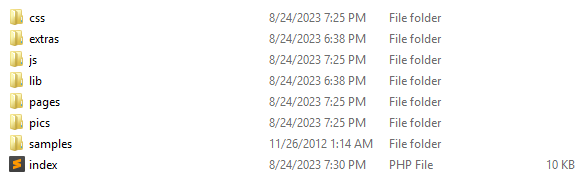
In this step, copy all file from magazine folder which placed under samples folder and paste into turnjs4 folder.

Step 4: Edit index.php
<head>
<title>Using turn.js and the new zoom feature</title>
<meta name="viewport" content="width = 1050, user-scalable = no" />
<script type="text/javascript" src="extras/jquery.min.1.7.js"></script>
<script type="text/javascript" src="extras/modernizr.2.5.3.min.js"></script>
<script type="text/javascript" src="lib/hash.js"></script>
</head>
// The number of pages
pages: 12, //Define the number of pages
yepnope({
test : Modernizr.csstransforms,
yep: ['lib/turn.js'],
nope: ['/lib/turn.html4.min.js'],
both: ['/lib/zoom.min.js', 'js/magazine.js', 'css/magazine.css'],
complete: loadApp
});Subscribe us via Email
Join 10,000+ subscriber
PHP Projects
Student record system project in PHP and MySQL
Last Updated: July 3, 2024
Food ordering system project in PHP and MySQL
Last Updated: June 27, 2024
Tourism management system project in PHP and MySQL
Last Updated: June 24, 2024
Restaurant table booking system project in PHP and MySQL
Last Updated: February 22, 2024
Hostel management system project in PHP and MySQL
Last Updated: February 14, 2024
Online Pizza Delivery project in PHP
Last Updated: February 4, 2024
Parking Management System project in PHP
Last Updated: November 5, 2023
Employee Attendance Management System project in PHP MySQL
Last Updated: October 3, 2023
Visitors Management System project in PHP
Last Updated: August 28, 2023
Library Management System project in PHP and MySQL
Last Updated: May 29, 2023
Expense Management System project in PHP and MySQL
Last Updated: May 22, 2023
Hospital Management System project in PHP and MySQL
Last Updated: May 5, 2023
Online quiz with e-certificate in PHP CodeIgniter with MySQL
Last Updated: April 29, 2023
SNIPE – IT Asset management system v6.1.0
Last Updated: April 21, 2023
Online Quiz System project in PHP CodeIgniter with MySQL
Last Updated: February 8, 2023
Employee Management System project in PHP
Last Updated: January 21, 2023
