How to make clickable interactive SVG Map of India
- Tech Area
- September 26, 2024
In this tutorial, We will see how to create clickable interactive SVG map of India using HTML, CSS and JS.
Files used in this tutorial:
1- index.php (show svg map)
2- map-config.js
3- map-interact.js
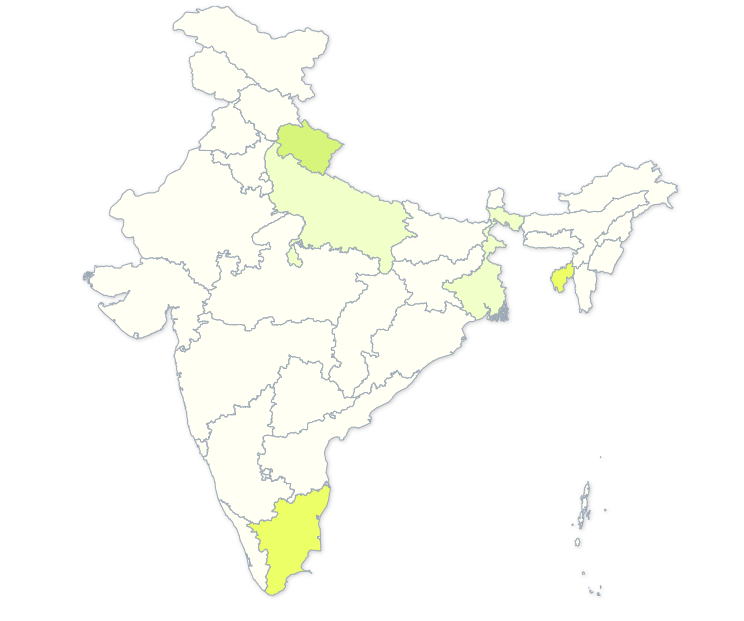
This screenshot shows the interactive SVG map.

map-config.js
var tryjsconfig = {
"tryjs1":{
"hover": "Jammu and Kashmir",//info of the popup
"url": "https://www.google.co.in/",//link to any webpage
"target": "new_window",// use "new_window", "modal", or "none"
"upColor": "#FFFFF3",//default color
"overColor": "#ECFFB3",//highlight color
"downColor": "#cae9af",//clicking color
"active": true//true/false to activate/deactivate
},
"tryjs2":{
"hover": "West Bengal<br>Number of PhD scholar: 26",
"url": "", "target": "new_window",
"upColor": "#f1ffc8", "overColor": "#d9ff66", "downColor": "#cae9af",
"active": true
},
"tryjs3":{
"hover": "<b><u>Uttarakhand</u><br><img src='image/example.png'></b>",
"url": "", "target": "new_window",
"upColor": "#d7f57a", "overColor": "#beef2a", "downColor": "#cae9af",
"active": true
},
"tryjs4":{
"hover": "Uttar Pradesh",
"url": "", "target": "new_window",
"upColor": "#f1ffc8", "overColor": "#d9ff66", "downColor": "#cae9af",
"active": true
},
"tryjs5":{
"hover": "Tripurar",
"url": "", "target": "modal",
"upColor": "#edff66", "overColor": "#cbe600", "downColor": "#cae9af",
"active": true
},
"tryjs6":{
"hover": "Tamil Nadu",
"url": "", "target": "new_window",
"upColor": "#edff66", "overColor": "#cbe600", "downColor": "#cae9af",
"active": true
},
"tryjs7":{
"hover": "Telangana",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs8":{
"hover": "Sikkim",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs9":{
"hover": "Rajasthan",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs10":{
"hover": "Puducherry",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs11":{
"hover": "Punjab",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs12":{
"hover": "Odisha",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs13":{
"hover": "Nagaland",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs14":{
"hover": "Mizoram",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs15":{
"hover": "Madhya Pradesh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs16":{
"hover": "Manipur",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs17":{
"hover": "Meghalaya",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs18":{
"hover": "Maharashtra",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs19":{
"hover": "Lakshadweep",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs20":{
"hover": "Kerala",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs21":{
"hover": "Karnataka",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs22":{
"hover": "Ladakh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs23":{
"hover": "Jharkhand",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs24":{
"hover": "Haryana",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs25":{
"hover": "Himachal Pradesh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs26":{
"hover": "Gujarat",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs27":{
"hover": "Goa",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs28":{
"hover": "Dadra and Nagar Haveli",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs29":{
"hover": "Delhi",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs30":{
"hover": "Daman and Diu",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs31":{
"hover": "Chhattisgarh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs32":{
"hover": "Chandigarh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs33":{
"hover": "Bihar",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs34":{
"hover": "Assam",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs35":{
"hover": "Arunachal Pradesh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs36":{
"hover": "Andhra Pradesh",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"tryjs37":{
"hover": "Andaman and Nicobar Islands",
"url": "", "target": "new_window",
"upColor": "#FFFFF3", "overColor": "#ECFFB3", "downColor": "#cae9af",
"active": true
},
"general":{
"borderColor": "#9CA8B6",
"visibleNames": "#adadad"
}
};Download Source Code
Subscribe us via Email
Join 10,000+ subscriber
PHP Projects
Student record system project in PHP and MySQL
Last Updated: July 3, 2024
Food ordering system project in PHP and MySQL
Last Updated: June 27, 2024
Tourism management system project in PHP and MySQL
Last Updated: June 24, 2024
Restaurant table booking system project in PHP and MySQL
Last Updated: February 22, 2024
Hostel management system project in PHP and MySQL
Last Updated: February 14, 2024
Online Pizza Delivery project in PHP
Last Updated: February 4, 2024
Parking Management System project in PHP
Last Updated: November 5, 2023
Employee Attendance Management System project in PHP MySQL
Last Updated: October 3, 2023
Visitors Management System project in PHP
Last Updated: August 28, 2023
Library Management System project in PHP and MySQL
Last Updated: May 29, 2023
Expense Management System project in PHP and MySQL
Last Updated: May 22, 2023
Hospital Management System project in PHP and MySQL
Last Updated: May 5, 2023
Online quiz with e-certificate in PHP CodeIgniter with MySQL
Last Updated: April 29, 2023
SNIPE – IT Asset management system v6.1.0
Last Updated: April 21, 2023
Online Quiz System project in PHP CodeIgniter with MySQL
Last Updated: February 8, 2023
Employee Management System project in PHP
Last Updated: January 21, 2023
