How to make calendar clickable, open alert box, modal on click in FullCalendar
- Tech Area
- April 11, 2023
In this post, we will learn how to use JavaScript FullCalendar in website and how to make our calendar clickable and we will discuss how to open alert box and modal on mouse click in javascript fullcalendar. If you are working on event management website like schedule any event or plan any task on particular date and that details you want to show on web page in calendar format, then you can achieve this task using JavaScript FullCalendar plugin.
First of all include necessary CSS and JavaScript library.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Now create body for calendar.
<body>
<h2><center>Javascript Fullcalendar</center></h2>
<div class="container">
<div id="calendar"></div>
</div>
<br>
</body>After this, create script for calendar loading and make calendar clickable.
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
selectable: true,
selectHelper: true,
select: function()
{
$('#myModal').modal('toggle');
},
header:
{
left: 'month, agendaWeek, agendaDay, list',
center: 'title',
right: 'prev, today, next'
},
buttonText:
{
today: 'Today',
month: 'Month',
week: 'Week',
day: 'Day',
list: 'List'
}
});
});
</script>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Create Event</h4>
</div>
<div class="modal-body">
<input type="text" class="form-control">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Source Code
Here is the full code that we have written for index.php.
<html>
<head>
<title>Fullcalendar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.4.0/fullcalendar.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h2><center>Javascript Fullcalendar</center></h2>
<div class="container">
<div id="calendar"></div>
</div>
<br>
</body>
</html>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
selectable: true,
selectHelper: true,
select: function()
{
$('#myModal').modal('toggle');
},
header:
{
left: 'month, agendaWeek, agendaDay, list',
center: 'title',
right: 'prev, today, next'
},
buttonText:
{
today: 'Today',
month: 'Month',
week: 'Week',
day: 'Day',
list: 'List'
}
});
});
</script>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Create Event</h4>
</div>
<div class="modal-body">
<input type="text" class="form-control">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
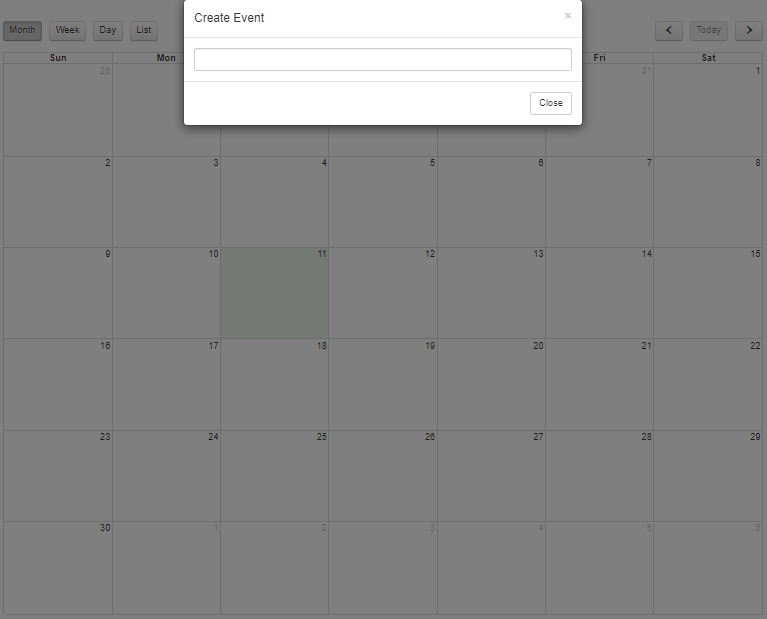
</div>Output

Subscribe us via Email
Join 10,000+ subscriber
PHP Projects
Student record system project in PHP and MySQL
Last Updated: July 3, 2024
Food ordering system project in PHP and MySQL
Last Updated: June 27, 2024
Tourism management system project in PHP and MySQL
Last Updated: June 24, 2024
Restaurant table booking system project in PHP and MySQL
Last Updated: February 22, 2024
Hostel management system project in PHP and MySQL
Last Updated: February 14, 2024
Online Pizza Delivery project in PHP
Last Updated: February 4, 2024
Parking Management System project in PHP
Last Updated: November 5, 2023
Employee Attendance Management System project in PHP MySQL
Last Updated: October 3, 2023
Visitors Management System project in PHP
Last Updated: August 28, 2023
Library Management System project in PHP and MySQL
Last Updated: May 29, 2023
Expense Management System project in PHP and MySQL
Last Updated: May 22, 2023
Hospital Management System project in PHP and MySQL
Last Updated: May 5, 2023
Online quiz with e-certificate in PHP CodeIgniter with MySQL
Last Updated: April 29, 2023
SNIPE – IT Asset management system v6.1.0
Last Updated: April 21, 2023
Online Quiz System project in PHP CodeIgniter with MySQL
Last Updated: February 8, 2023
Employee Management System project in PHP
Last Updated: January 21, 2023
