Fetch & Display JSON Data with Dropdown using AJAX in PHP & MySQL
- Tech Area
- October 9, 2023
In this tutorial, We will learn how to fetch JSON data from database by dropdown value and display in table using AJAX in PHP and MySQL.
We are using dropdown to select user name and fetch json data from the database.
Files used in this tutorial:
1- connection.php (database connection file)
2- index.php (table and AJAX script)
3- show-data.php (fetch JSON data from database)
Below are the step by step process of how to fetch and display JSON data in table from dropdown select value using Jquery AJAX.
Step 1: Create a Database connection
In this step, create a new file connection.php to create database connection.
connection.php
<?php
$server = "localhost";
$username = "root";
$password = "";
$database = "college_db";
$connection = mysqli_connect("$server","$username","$password");
$select_db = mysqli_select_db($connection, $database);
if(!$select_db)
{
echo("connection terminated");
}
?>Step 2: Create index.php
In this step, create a new file index.php. This is the main file used to implement AJAX to fetch json data.
This screenshot shows the Dropdown.

index.php
<html>
<head>
<title>Registration Form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h2 class="text-center">Display Data using Jquery AJAX</h2>
<br>
<div class="row">
<div class="col-md-4">
<select class="form-control" onchange="showdata(this.options[this.selectedIndex].value)">
<option value="">Please Select Name</option>
<?php
include('connection.php');
$select_query = mysqli_query($connection,"select id, name from tbl_registration");
while($row = mysqli_fetch_array($select_query)){?>
<option value="<?php echo $row['id']; ?>"><?php echo $row['name']; ?></option>
<?php } ?>
</select>
</div>
</div>
<br/>
<table class="table table-bordered table-responsive" id="result" style="display:none; width:50%;">
<tr>
<td width="10%"><b>Name:</b></td>
<td width="90%"><span id="name"></span></td>
</tr>
<tr>
<td width="10%"><b>Email:</b></td>
<td width="90%"><span id="email"></span></td>
</tr>
<tr>
<td width="10%"><b>Phone:</b></td>
<td width="90%"><span id="phone"></span></td>
</tr>
<tr>
<td width="10%"><b>Address:</b></td>
<td width="90%"><span id="address"></span></td>
</tr>
</table>
</div>
</body>
</html>Now use jquery AJAX script.
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script type="text/javascript">
function showdata(id)
{
$.ajax({
url: 'show-data.php',
method: 'post',
data: 'id='+id,
success: function(result)
{
var jsondata = $.parseJSON(result);
$('#result').css("display","block");
$('#name').html(jsondata.name);
$('#email').html(jsondata.email);
$('#phone').html(jsondata.phone);
$('#address').html(jsondata.address);
}
});
}
</script>
Step 3: Create new file for fetch JSON data
In this step, create a new file show-data.php. This file used to fetch json data from database.
show-data.php
<?php
include('connection.php');
$id = $_POST['id'];
$fetch_data = mysqli_query($connection, "select * from tbl_registration where id='$id'");
$row = mysqli_num_rows($fetch_data);
if($row>0)
{
while($row = mysqli_fetch_assoc($fetch_data))
{
$data = $row;
}
}
echo json_encode($data);
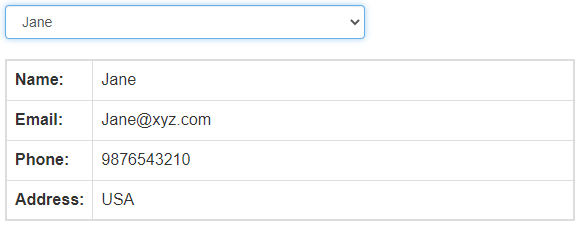
?>Output

Download Source Code
Join 10,000+ subscriber
