Delete Data using Bootstrap Modal in PHP with AJAX Jquery
- Tech Area
- October 13, 2023
In this tutorial, We will learn how to delete data using bootstrap modal with Jquery AJAX in PHP and MySQL.
We are using Bootstrap Modal to delete record from database without page refresh.
Files used in this tutorial:
1- connection.php (database connection file)
2- index.php (table and AJAX script)
3- insert-data.php (insert data into database)
4- show-data.php (fetch and show data from database)
5- get-data.php (get data by id from database)
6- update-data.php (update data into database)
7- delete-data.php (delete data from database)
Below are the step by step process of how to delete data using modal and display data in table using Jquery AJAX.
Step 1: Create a Database connection
In this step, create a new file connection.php to create database connection.
connection.php
<?php
$server = "localhost";
$username = "root";
$password = "";
$database = "college_db";
$connection = mysqli_connect("$server","$username","$password");
$select_db = mysqli_select_db($connection, $database);
if(!$select_db)
{
echo("connection terminated");
}
?>Step 2: Create index.php
In this step, create a new file index.php. This is the main file used to implement AJAX to insert, update, delete and fetch data.
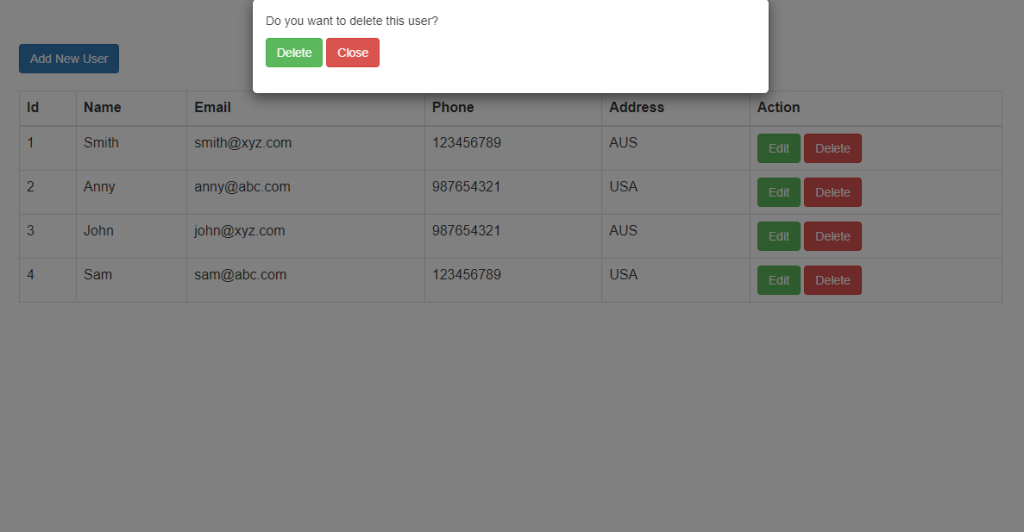
This screenshot shows the Bootstrap Modal.

index.php
<html>
<head>
<title>Registration Form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<style>
.box
{
width:100%;
max-width:600px;
background-color:#f9f9f9;
border:1px solid #ccc;
border-radius:5px;
padding:16px;
margin:0 auto;
}
.error
{
color: red;
font-weight: 700;
}
</style>
<body>
<div class="container">
<h2 class="text-center">Delete Data with Modal using Jquery AJAX</h2>
<br/>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#adduser">Add New User</button>
<br/><br/>
<table class="table table-bordered">
<thead>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Address</th>
<th>Action</th>
</thead>
<tbody id="result">
</tbody>
</table>
</div>
</body>
</html>Now use jquery AJAX script.
<script type="text/javascript">
$(document).ready(function(){
showdata();
getdata();
updaterecord();
deleteuser();
$("#register").on("click", function(e){
var name = $("#name").val();
var email = $("#email").val();
var phone = $("#phone").val();
var address = $("#address").val();
$.ajax({
url: 'insert-data.php',
method: 'post',
data: {fullname: name, emailid: email, phone: phone, address: address },
success: function(data){
$("#err").html(data);
$("form").trigger('reset');
showdata();
}
});
});
});
function showdata(){
$.ajax({
url: 'show-data.php',
method: 'post',
success: function(result)
{
$("#result").html(result);
}
});
}
function getdata(){
$(document).on("click", "#edit_btn", function(){
var id = $(this).attr('data-id');
// console.log(id);
$.ajax({
url: 'get-data.php',
method: 'post',
data: {userid: id},
dataType: 'JSON',
success: function(data)
{
$('#updateuser').modal('show');
$('#userid').val(data.id);
$('#edit_name').val(data.name);
$('#edit_email').val(data.email);
$('#edit_phone').val(data.phone);
$('#edit_address').val(data.address);
}
});
});
}
function updaterecord(){
$(document).on("click","#update", function(){
var id = $('#userid').val();
var name = $('#edit_name').val();
var email = $('#edit_email').val();
var phone = $('#edit_phone').val();
var address = $('#edit_address').val();
$.ajax({
url: 'update-data.php',
method: 'post',
data: {id: id, name: name, email: email, phone: phone, address: address},
success: function(data){
$('#update_err').html(data);
showdata();
}
});
});
}
function deleteuser()
{
$(document).on("click", "#dlt_btn", function(){
var id = $(this).attr('data-id-dlt');
$('#deleteuser').modal('show');
$(document).on("click","#delete", function(){
$.ajax({
url: 'delete-data.php',
method: 'post',
data: {userid: id},
success: function(data)
{
$('#delete_err').html(data);
showdata();
}
});
});
});
}
$(document).on("click","#close_btn",function(e){
$('#err').html('');
$('#update_err').html('');
$('#delete_err').html('');
});
</script>Now, add modal code for insert, update and delete.
<!--Add Modal -->
<div class="modal fade" id="adduser" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="box">
<form>
<div class="form-group">
<label for="name">Enter Your Name</label>
<input type="text" name="name" id="name" placeholder="Enter Name" class="form-control"/>
</div>
<div class="form-group">
<label for="email">Enter Your Email</label>
<input type="text" name="email" id="email" placeholder="Enter Email" class="form-control"/>
</div>
<div class="form-group">
<label for="phone">Enter Your Phone Number</label>
<input type="text" name="phone" id="phone" placeholder="Enter Phone Number" class="form-control"/>
</div>
<div class="form-group">
<label for="phone">Enter Your Address</label>
<textarea name="address" id="address" placeholder="Enter Address" required class="form-control"></textarea>
</div>
</form>
<div class="form-group">
<input type="submit" id="register" name="register" value="Submit" class="btn btn-success" />
<button type="button" class="btn btn-danger" data-dismiss="modal" id="close_btn">Close</button>
</div>
<p class="error" id="err"></p>
</div>
</div>
</div>
</div>
</div>
<!--Update Modal -->
<div class="modal fade" id="updateuser" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="box">
<form>
<div class="form-group">
<label for="name">Enter Your Name</label>
<input type="text" name="name" id="edit_name" placeholder="Enter Name" class="form-control"/>
<input type="hidden" id="userid">
</div>
<div class="form-group">
<label for="email">Enter Your Email</label>
<input type="text" name="email" id="edit_email" placeholder="Enter Email" class="form-control"/>
</div>
<div class="form-group">
<label for="phone">Enter Your Phone Number</label>
<input type="text" name="phone" id="edit_phone" placeholder="Enter Phone Number" class="form-control"/>
</div>
<div class="form-group">
<label for="phone">Enter Your Address</label>
<textarea name="address" id="edit_address" placeholder="Enter Address" required class="form-control"></textarea>
</div>
</form>
<div class="form-group">
<input type="submit" id="update" name="update" value="Update" class="btn btn-success" />
<button type="button" class="btn btn-danger" data-dismiss="modal" id="close_btn">Close</button>
</div>
<p class="error" id="update_err"></p>
</div>
</div>
</div>
</div>
</div>
<!--Delete Modal -->
<div class="modal fade" id="deleteuser" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<p>Do you want to delete this user?</p>
<div class="form-group">
<input type="submit" id="delete" name="delete" value="Delete" class="btn btn-success" />
<button type="button" class="btn btn-danger" data-dismiss="modal" id="close_btn">Close</button>
</div>
<p class="error" id="delete_err"></p>
</div>
</div>
</div>
</div>Step 3: Create new file for insert data
In this step, create a new file insert-data.php. This file used to insert data into database with bootstrap modal.
insert-data.php
<?php
include('connection.php');
$name = $_POST['fullname'];
$email = $_POST['emailid'];
$phone = $_POST['phone'];
$address = $_POST['address'];
$insert_query = mysqli_query($connection, "insert into tbl_registration set name='$name', email='$email', phone='$phone', address='$address'");
if($insert_query>0)
{
echo "Data Submitted Successfuly!";
}
else
{
echo "Error!";
}
?>Step 4: Create new file for fetch data
In this step, create a new file show-data.php. This file used to fetch data from database into the table.
show-data.php
<?php
include("connection.php");
$fetch_query = mysqli_query($connection, "select * from tbl_registration");
$row = mysqli_num_rows($fetch_query);
if($row>0)
{
while($res = mysqli_fetch_array($fetch_query))
{?>
<tr>
<td><?php echo $res['id']; ?></td>
<td><?php echo $res['name']; ?></td>
<td><?php echo $res['email']; ?></td>
<td><?php echo $res['phone']; ?></td>
<td><?php echo $res['address']; ?></td>
<td><button type="button" class="btn btn-success" id="edit_btn" data-id="<?php echo $res['id']; ?>">Edit</button>
<button type="button" class="btn btn-danger" id="dlt_btn" data-id-dlt="<?php echo $res['id']; ?>">Delete</button>
</td>
</tr>
<?php }
}
?>Step 5: Create new file for get data by id
In this step, create a new file get-data.php. This file used to get data by id from database.
get-data.php
<?php
include("connection.php");
$id = $_POST['userid'];
$fetch_query = mysqli_query($connection, "select * from tbl_registration where id='$id'");
$row = mysqli_num_rows($fetch_query);
if($row>0)
{
$res = mysqli_fetch_array($fetch_query);
echo json_encode($res);
}
?>Step 6: Create new file for update data
In this step, create a new file update-data.php. This file used to update data by id into database.
update-data.php
<?php
include('connection.php');
$id = $_POST['id'];
$name = $_POST['name'];
$email = $_POST['email'];
$phone = $_POST['phone'];
$address = $_POST['address'];
$update_query = mysqli_query($connection, "update tbl_registration set name='$name', email='$email', phone='$phone', address='$address' where id='$id'");
if($update_query>0)
{
echo "Data Updated!";
}
else
{
echo "Error!";
}
?>Step 7: Create new file for delete data
In this step, create a new file delete-data.php. This file used to delete data by id from database.
delete-data.php
<?php
include('connection.php');
$id = $_POST['userid'];
$delete_query = mysqli_query($connection, "delete from tbl_registration where id='$id'");
if($delete_query>0)
{
echo "Data Deleted!";
}
else
{
echo "Error!";
}
?>Download Source Code
Join 10,000+ subscriber
